É hora de falar sobre algo que assusta muitos profissionais de SEO e donos de sites: os aspectos técnicos para a otimização de sites. A interatividade do usuário com o seu website, o atraso na primeira entrada ou First Input Delay (FID) é uma métrica técnica muito importante, sendo usada para medir a capacidade de resposta da carga na página, pois quantifica a experiência que os usuários têm ao tentar interagir com páginas que não respondem.
Conteúdos
Porque o SEO técnico é importante no SEO?
Quando falamos em SEO, a grande maioria das pessoas que tem algum conhecimento sobre marketing digital sabe que estamos falando sobre coisas como pesquisa de palavras chave, otimização de meta description e outras técnicas.
Algumas pessoas entende que o SEO é um trabalho que agrupa em um só projeto elementos de desenvolvimento de projetos digitais, design, redação e criação de conteúdo, mas além disso existem aspectos on page das técnicas de seo que ficam para depois ou nunca são abordados.
Por isso é falar sobre:
As novas diretrizes técnicas da Otimização de websites
A busca orgânica como conhecemos hoje em dia é muito mais do que estar presente primeira página dos mecanismos de busca.
Se manter nos primeiros resultados (e não só no primeiro lugar), com um trabalho a longo prazo, vencendo outros sites não só nas posições mas em aspectos pós-clique (permanência primeiras posições, profundidade de navegação e principalmente, rentabilidade) são aspectos cada vez mais importantes para o SEO integrado a marketing de qualquer negócio.
Saiba mais: O novo algoritmo de pesquisa do Google: BERT
Então, o SEO é cada vez mais técnico?
Não, mas se um site é um aparato tecnológico, se cada página é desenvolvida usando técnicas específicas é preciso que todos os envolvidos no processo tenham o mínimo de conhecimento técnico para saber lidar com os desafios que os buscadores nos apresentam.
Talvez seja por cota disso que o Google lançou na semana passada, no seu site Web.dev um relatório (em inglês) chamado Web Vitals, Este documento mostra aspectos técnicos definidos pelo Google com métricas essenciais para um site íntegro, com foco principalmente em dispositivos móveis.
O Web Vitals é uma iniciativa do Google para fornecer orientação unificada para sinais de qualidade, essenciais para proporcionar uma ótima experiência do usuário na web.
O Google fornece uma boa quantidade de ferramentas gratuitas para ajudar aos donos de empresas, comerciante ou desenvolvedores, a medir, acompanhar e tomar atitudes baseadas no desempenho de seus negócios online.
Particularmente alguns desenvolvedores são especializados no uso dessas ferramentas, mas a maiorias dos profissionais enfrentam todo tipo de problemas para usá-las, acompanhando suas métricas, tirando conclusões dos seus relatórios.
Saiba mais: O poder do Grafo do Conhecimento
Simplificando a otimização de sites?
Segundo o Google, a iniciativa Web Vitals foi criada para “simplificar o cenário e ajudar os websites a se concentrarem nas métricas mais importantes, os Core Web Vitals“, o que é uma atitude louvável e que eu torço para que dê certo.
No meu trabalho como especialista em SEO encontro muitos projetos que enfrentam problemas somente porque quem os desenvolveu não tinha o conhecimento das melhores práticas técnicas do SEO.
Algumas vezes, o site nem precisaria da minha intervenção se fosse desenvolvido com esse olhar, desde o princípio. Por isso eu sempre digo aos meus clientes: no próximo site, me chama antes de chamar qualquer um.
Princípios Vitais da Web

Os Princípios Vitais da Web ou Core Web Vitals são um subconjunto do Web Vitals que se aplicam a todas as páginas da Web e devem ser levados em consideração e medidos por todos os donos de sites.
Devido a sua importância, todas as ferramentas do Google irão usar esses princípios vitais, o que vai facilitar muito a compreensão por parte de todos dos aspectos dos relatórios e informações extraídas dessas ferramentas.
Cada um dos Core Web Vitals “representa uma faceta distinta da experiência do usuário“, está centrada na experiência do usuário e reflete um aspecto da vida real deste indivíduo.
A evolução técnica do SEO
As métricas que compõem os Princípios Vitais da Web evoluirão conforme os técnicos do Google trabalham nela e prometem contribuir muito para a otimização de sites alcançar um novo nível.
Segundo o post, o conjunto atual de definições (em 2020) enfoca três aspectos da experiência do usuário:
- O carregamento;
- A interatividade;
- A estabilidade visual.
Saiba mais: Otimização Semântica: um estudo de caso
O carregamento do seu site

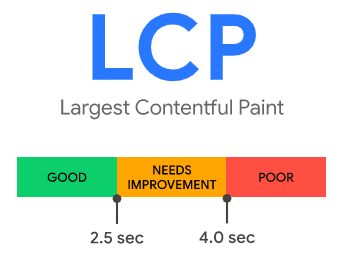
O Largest Contentful Paint (LCP), (podemos entender como uma grande parte do conteúdo que foi printado na tela. Ela é uma métrica importante porque é uma forma de medir a velocidade de carregamento que é percebida pelo usuário quando acessa o seu site. A LCP marca um ponto na linha do tempo do carregamento da página quando o conteúdo principal da página provavelmente foi carregado.
Um bom Largest Contentful Paint ajuda a garantir ao seu usuário que a página que ele está tentando acessar leve e vai carregar logo, sendo útil logo.
Segundo o Princípios Vitais da Web, o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página, para oferecer uma boa experiência a seu usuário.
Portanto, velocidade importa, cada vez mais. Então, otimize seu site para o LCP!
A interatividade do usuário com o seu website

O atraso na primeira entrada ou First Input Delay (FID) é uma métrica técnica muito importante, sendo usada para medir a capacidade de resposta da carga na página, pois quantifica a experiência que os usuários tem ao tentar interagir com páginas que não respondem.
Um FID baixo garante que o seu visitante consegue usar a página de forma praticamente instantânea. Os requisitos atuais do FID determinam que ele seja igual ou menor a 100 milissegundos.
Não perca tempo, otimize o First Input Delay das suas páginas.
A estabilidade visual do seu site

O Cumulative Layout Shift (CLS) (Mudança de Layout Cumulativa) é outra métrica centrada no usuário.
A CLS mede a estabilidade visual, pois ajuda a quantificar com que frequência os usuários experimentam mudanças inesperadas no layout – um CLS baixo ajuda a garantir que a página seja agradável, estável visualmente, principalmente para as pessoas sensíveis a cores e movimentos bruscos na tela.
Esta métrica mede a estabilidade visual e os requisitos técnicos do Core Web Vitals, são que o CLS da sua página seja menor que 0.1.
Não acumule problemas no seu projeto, melhore agora o Cumulative Layout Shift dos seus projetos.
Saiba mais: Ontologia para Análise de Negócios
As ferramentas para medir e relatar os Princípios Vitais da Web
Chrome User Experience Report
O Relatório de experiência do usuário do Chrome coleta dados reais e anônimos de dados dos usuários para cada Princípios Vitais da Web.
Esses dados permitem que os proprietários dos sites avaliem rapidamente seu desempenho, sem exigir que eles gerem manualmente as análises em suas páginas.
O uso de ferramentas como o PageSpeed Insights e o Relatório de Velocidade do Search Console complementam o arsenal de informações disponíveis para que você obtenha os dados necessários para tomar ação logo.
Saiba mais: Como rankear no Google?
As novas diretrizes técnicas para a otimizar sites
O SEO muda a cada momento. Depois que eu escrevi esse último parágrafo e cliquei em postar nesse pequeno texto, tenho certeza que algo mudou no algorítimo do Google ou do Bing.
Nós, como profissionais que otimizam sites, precisamos estar constantemente atualizados e ligados em tudo o que cerca a nossa indústria. Ter conhecimento técnicos é somente um dos aspectos desta desafiante e maravilhosa profissão.
Perguntas mais Frequentes
O que é otimização de Sites?
Otimização de sites é o SEO: Search Engine Optimization, ou em português, otimização para mecanismos de buscas.
O que é Largest Contentful Paint?
Pode ser entendido grande parte do conteúdo aparece na tela. Ela é uma métrica importante para o SEO porque é uma forma de medir a velocidade de carregamento que é percebida pelo usuário quando acessa o seu site.
O que é First Input Delay?
É uma métrica usada para medir a capacidade de resposta da página, medindo a experiência que os usuários tem ao tentar interagir com páginas que não respondem.
O que é Cumulative Layout Shift?
Pode ser traduzida por “Mudança de Layout Cumulativa” e é outra métrica centrada no usuário. A CLS mede a estabilidade visual, pois ajuda a quantificar com que frequência os usuários experimentam mudanças inesperadas no layout do seu site.


